本文共 2454 字,大约阅读时间需要 8 分钟。
前言
架构师,是很多程序员的职业目标,在职业规划当中,成为架构师,是一个漫长的过程,当然也需要一个完整且靠谱的计划,尤其是在技术层面上,需要有一个更高层次的成长,这可能就需要一个完整的路线了。
提起Alibaba架构师,含金量更不用说了,算是业内的标杆了,实际上Alibaba内部也有在不断去培养自己公司人员,所以在大厂里的成长是飞速的,至于如何追赶上这些大佬,就看自己努力多少了。
今天,高能的地方来了!Alibaba出品的“Java架构宝典”分享给大家,从原理到实战,一应俱全!这份Java架构宝典主要涉及以下三个方面:
- 1.底层原理(并发编程+JVM+Mysql+Tomcat+Spring全家桶+Zookeeper+中间件+Redis+Docker)
- 2.项目实战(双11亿级并发场景调优实战+小米B2C商城实战+美团商户分布式营销系统实战+SpringCloud Alibaba美团商户系统实战)
- 3.搞定面试(Java筑基+分布式+开源框架+微服务架构+性能优化+一线互联网企业面试题)
文章有限,下文只能拿出一些例子来给大家看看,不能全部描述出来,有完整的pdf版可免费分享,帮忙转发一下,关注后添加助理vx:yunduoa2019或扫描下图二维码,跟随助理指引自行获取

1.底层原理
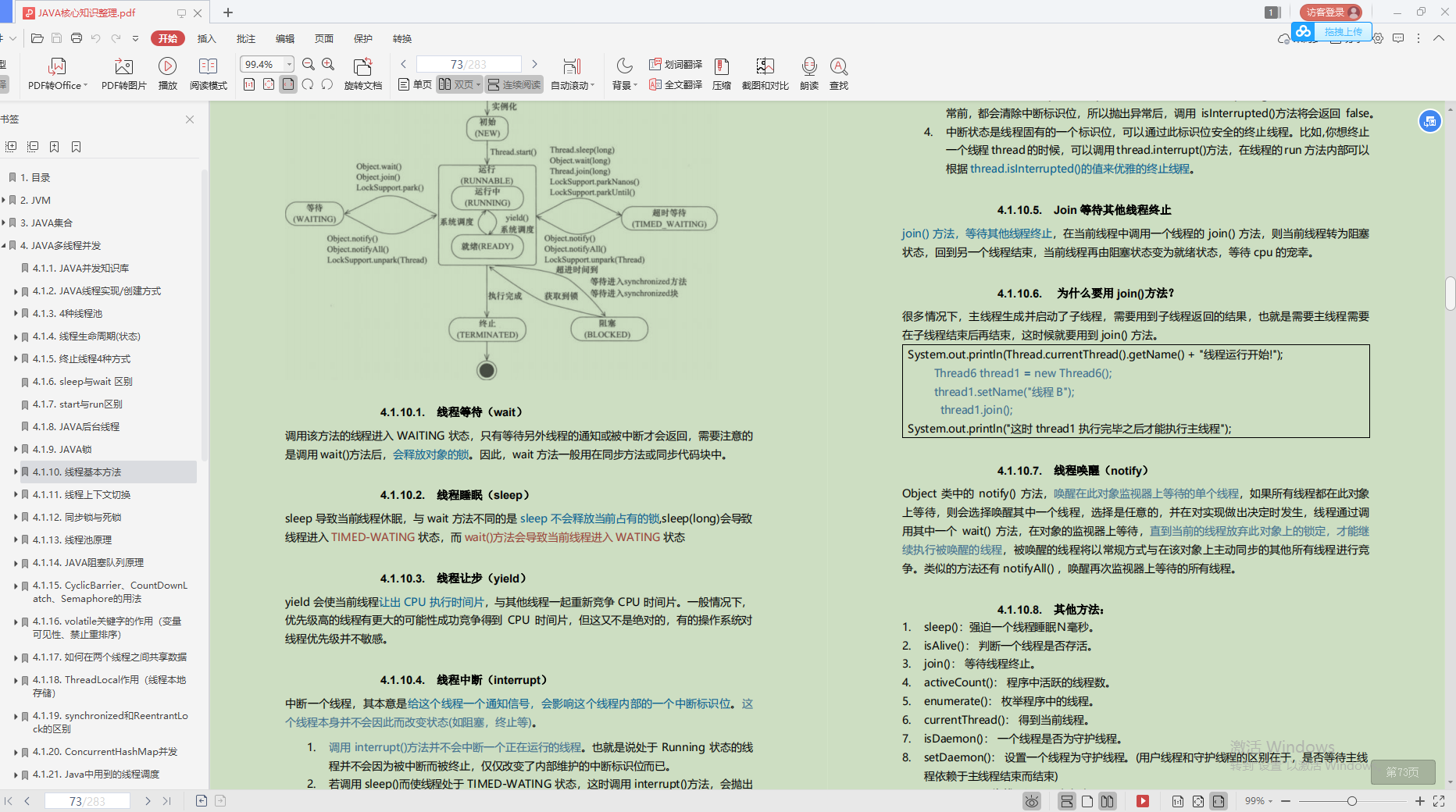
1.1 并发编程

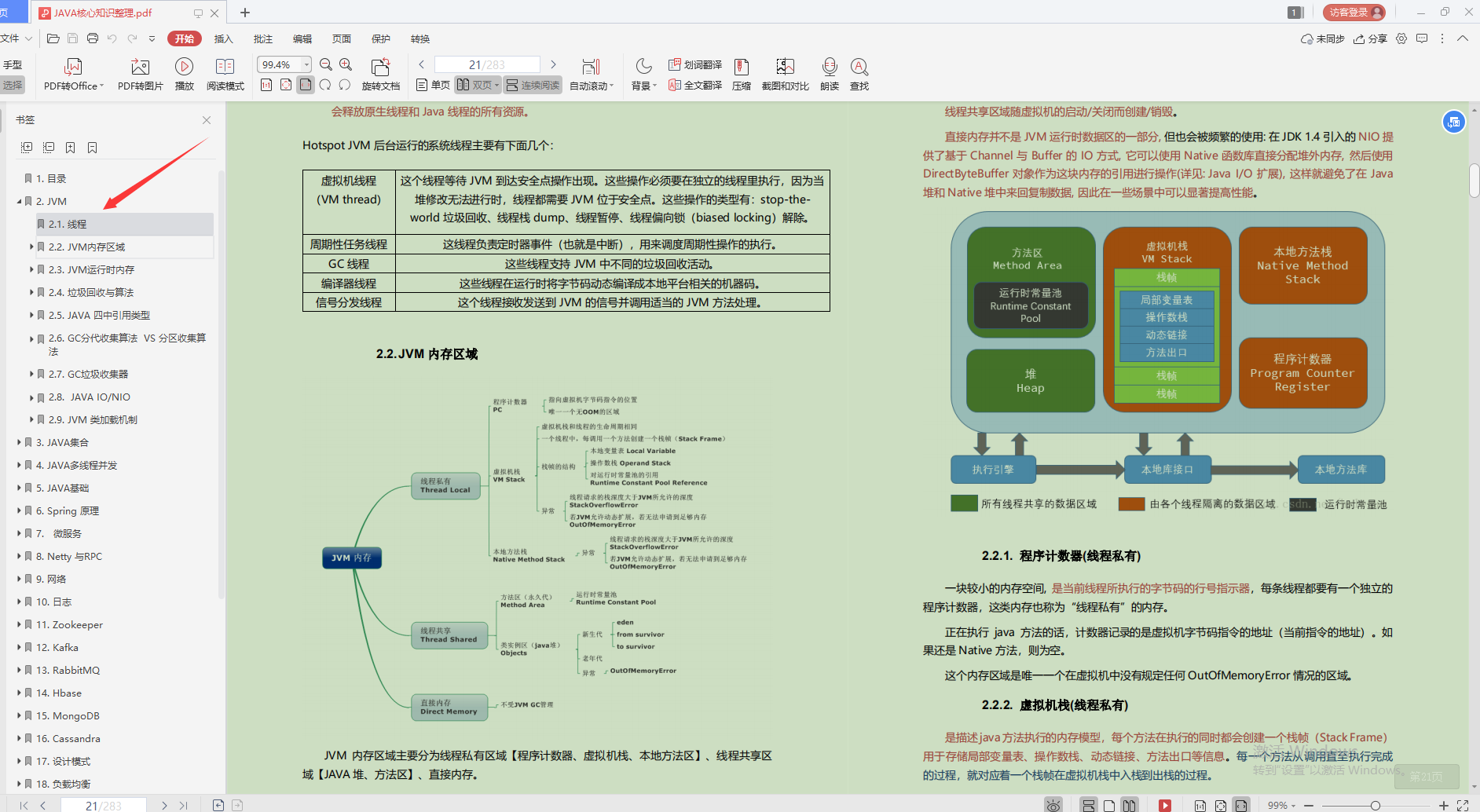
1.2 JVM深入解析

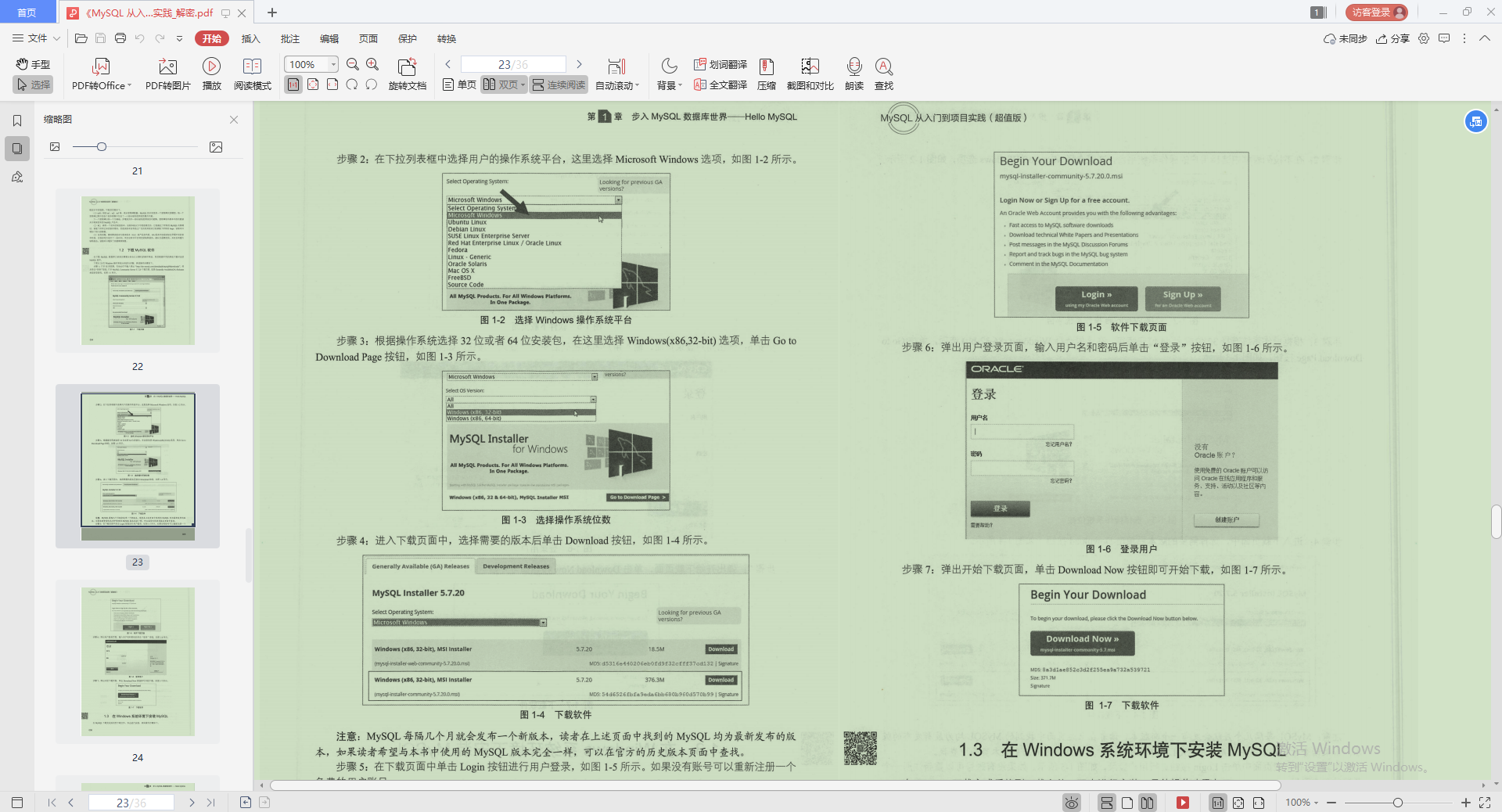
1.3 Mysql深度进阶

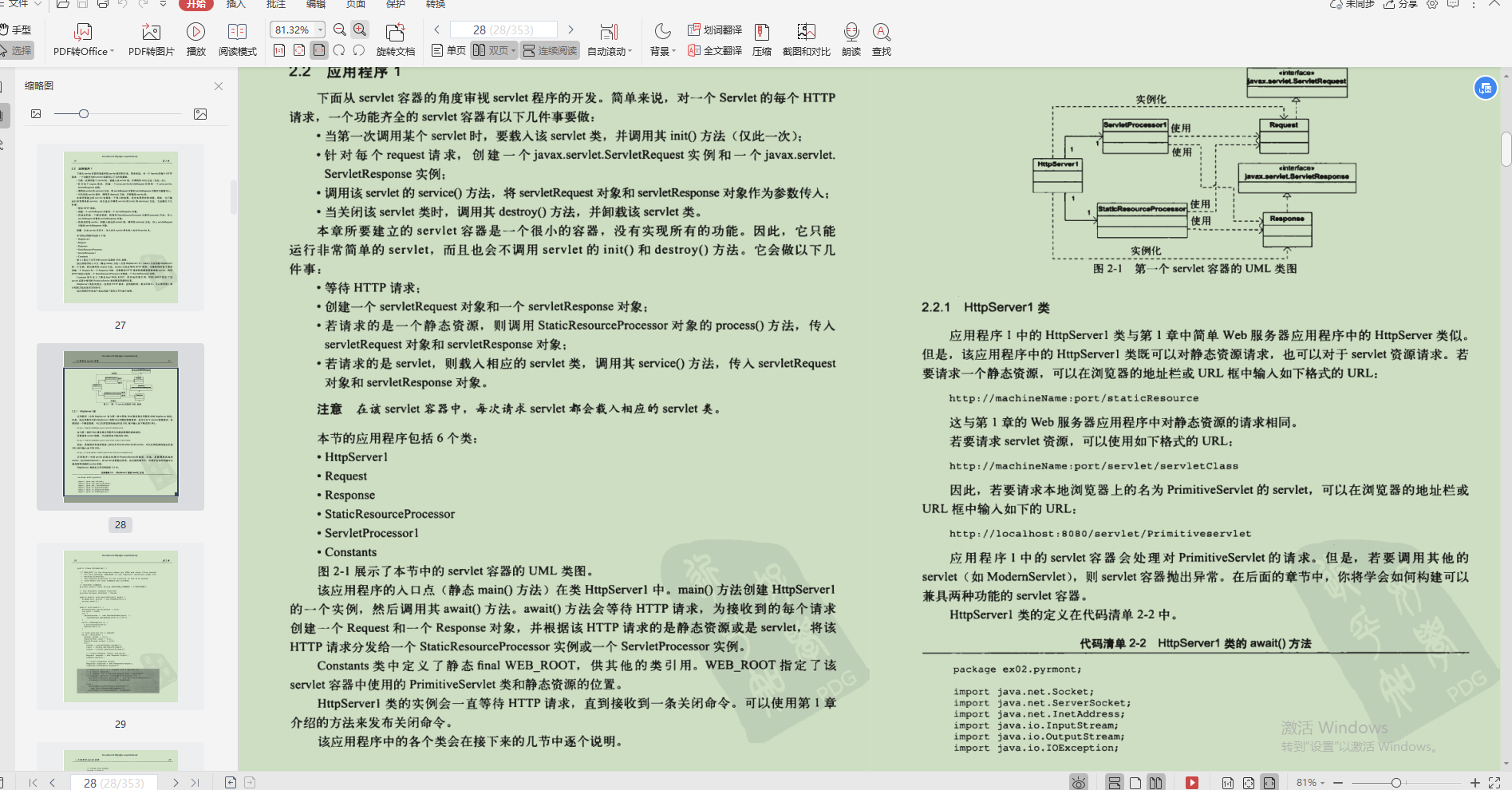
1.4 深入Tomcat底层

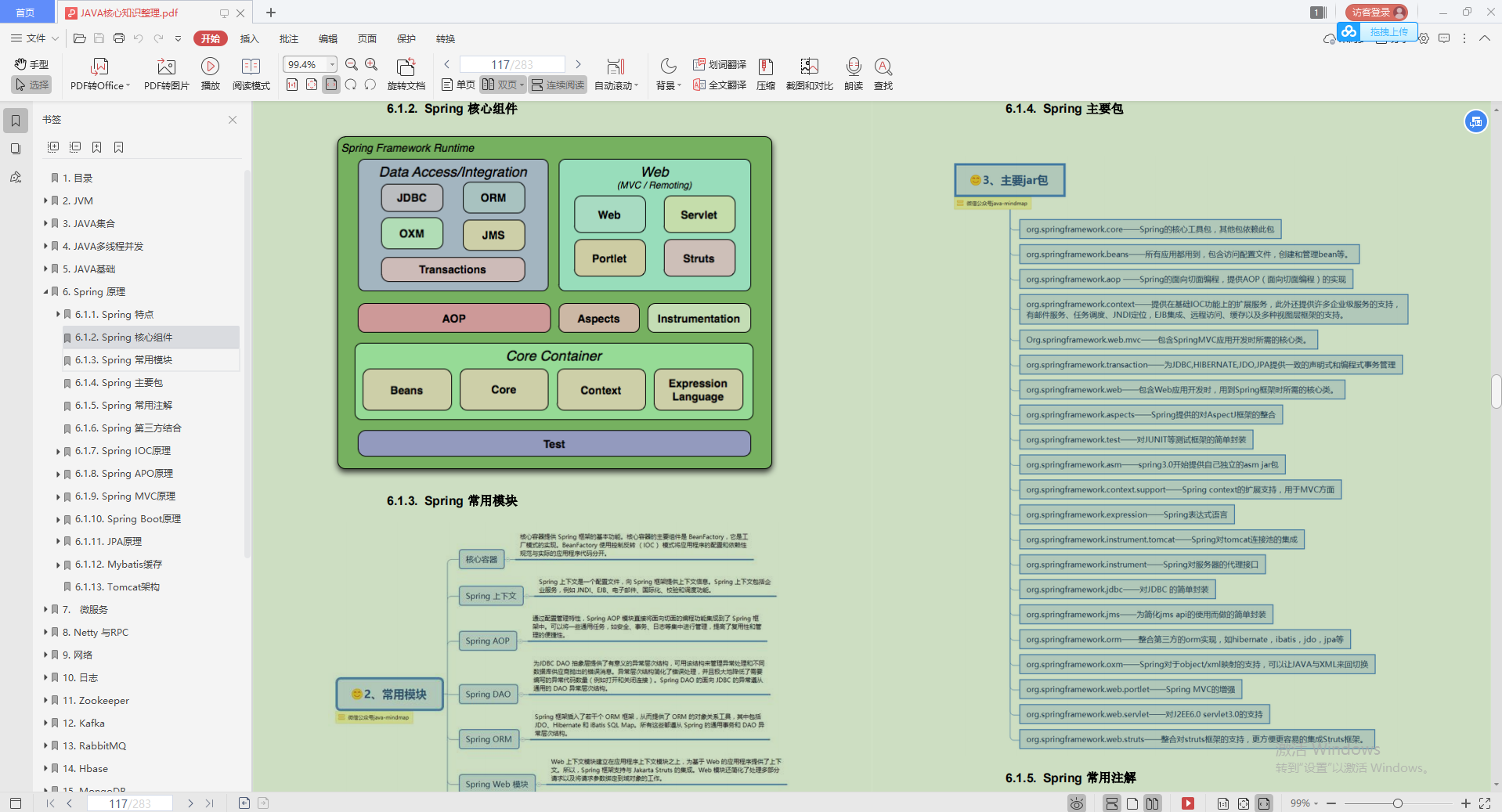
1.5 Spring全家桶(Spring+SpingBoot+SpringMVC+SpringCloud+Mybatis)

1.6 Zookeeper

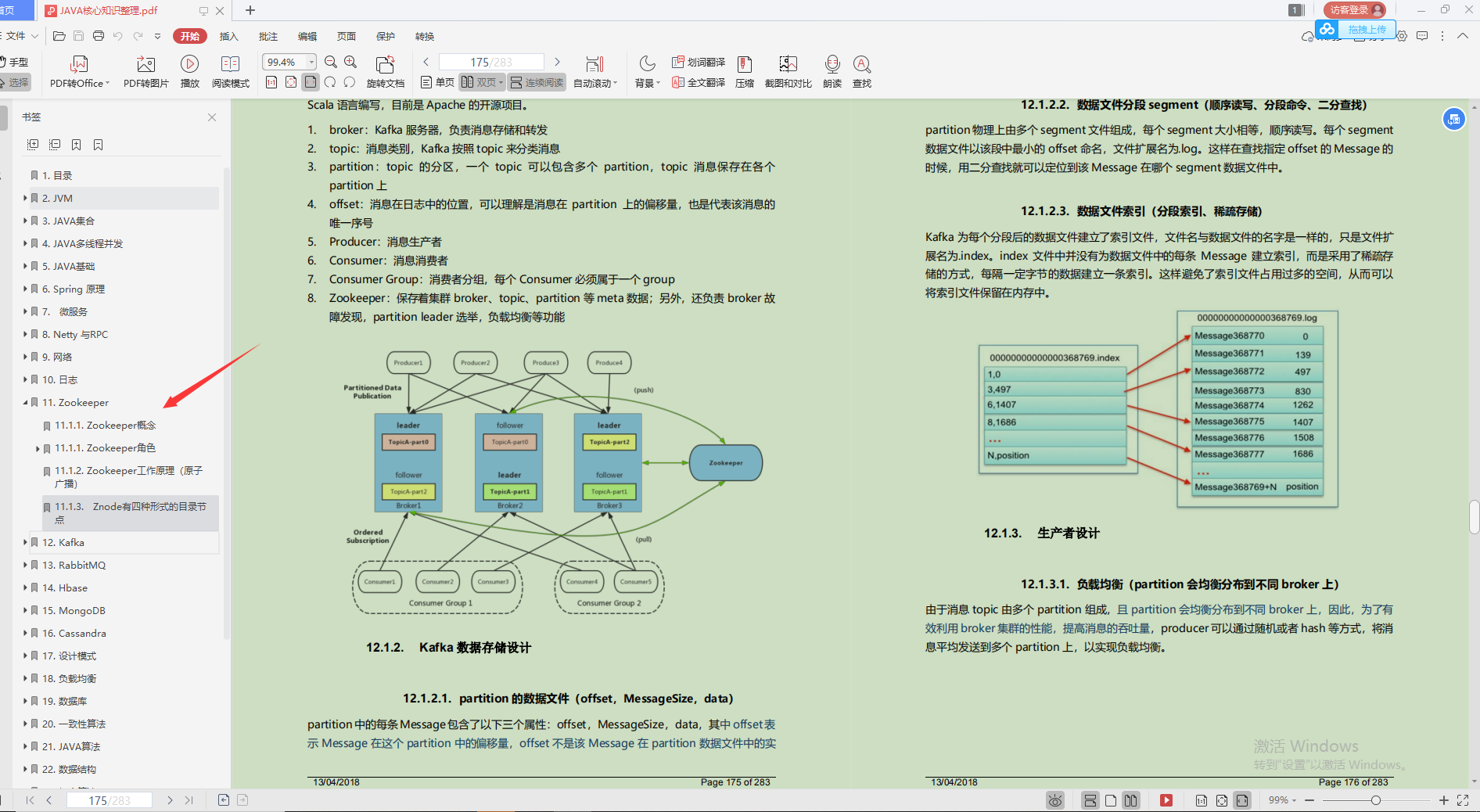
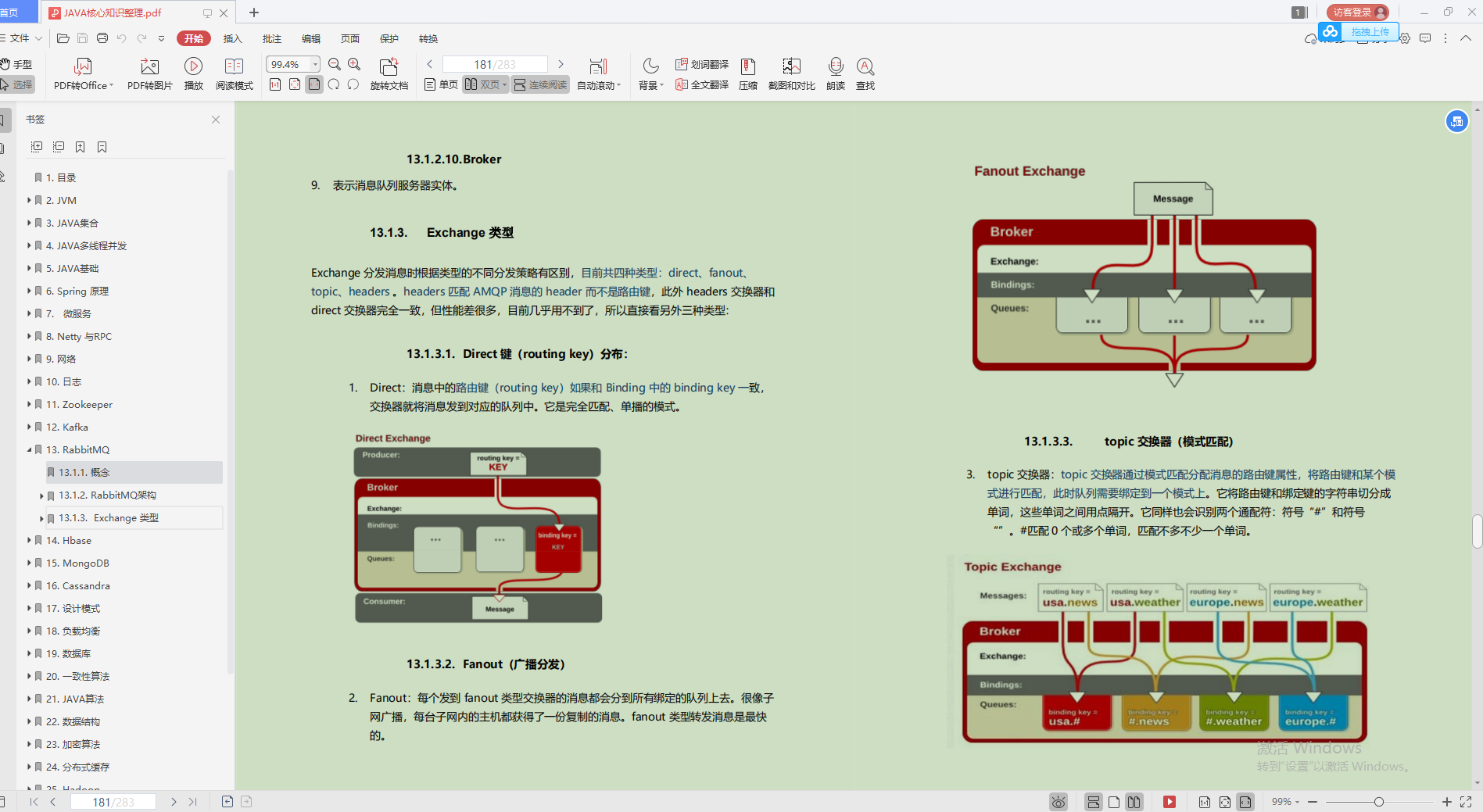
1.7 消息中间件(RabbitMQ+RocketMQ+Kafka)

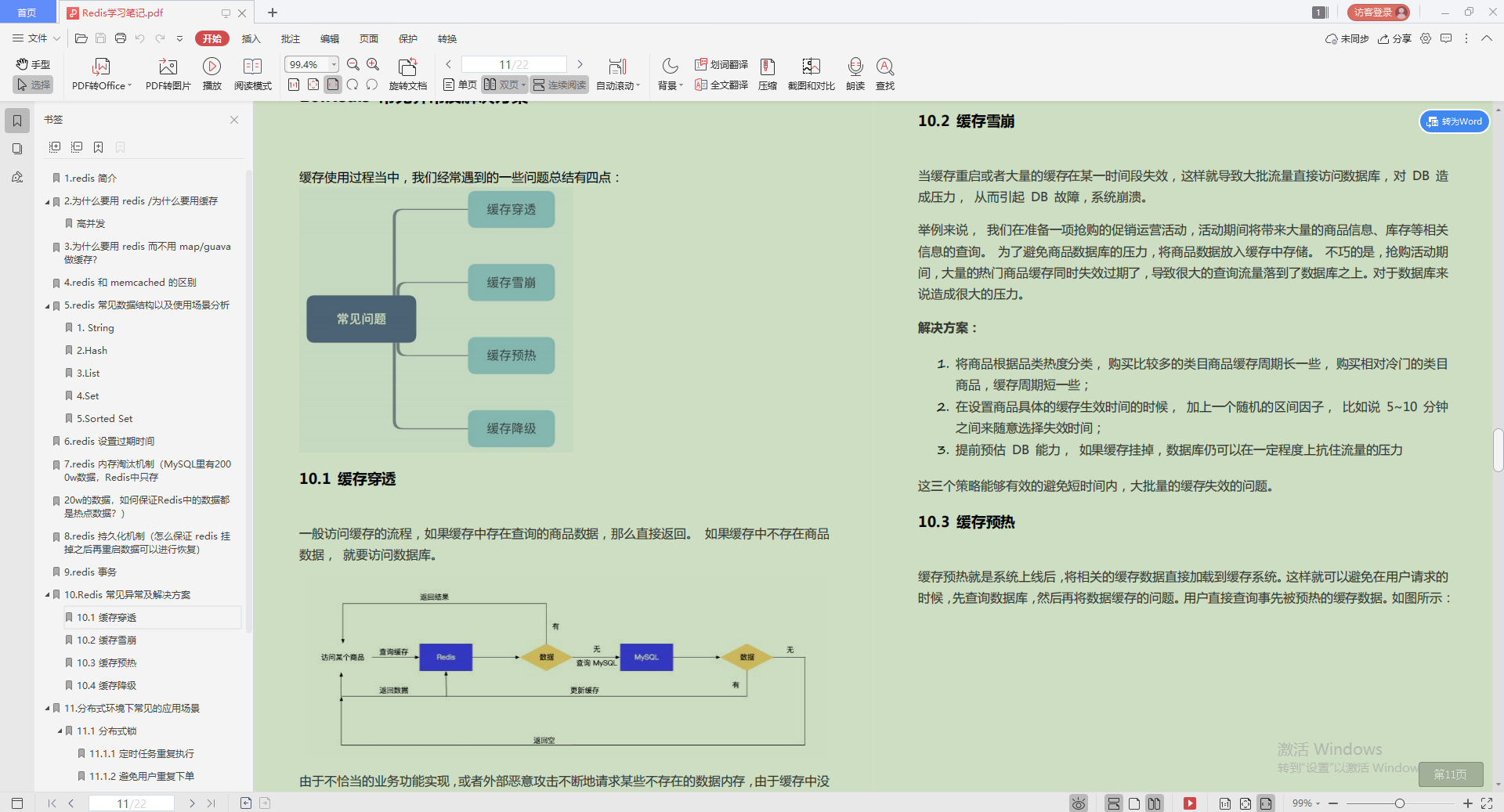
1.8 Redis

1.9 Docker

2.项目实战
2.1 双11亿级并发场景调优实战
- 海量订单场景下的服务器推送技术与限时订单策略
- 基于Nginx与Redis构建响应式亿级商品详情页
- 高峰场景分布式服务的降级与限流策略
- 天猫构建支付模块的快速响应实战
- 天猫大促削峰填谷实战

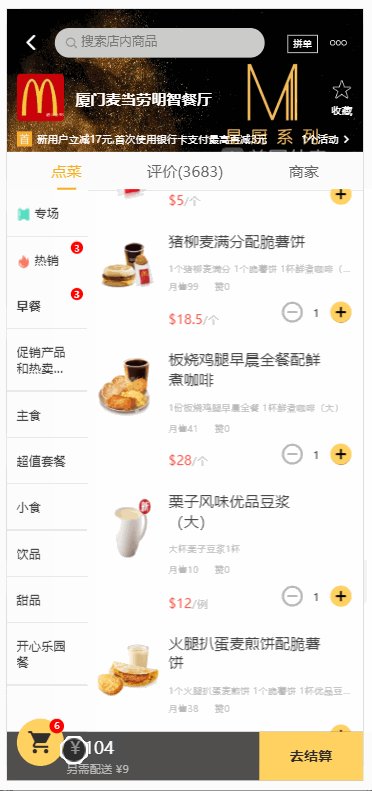
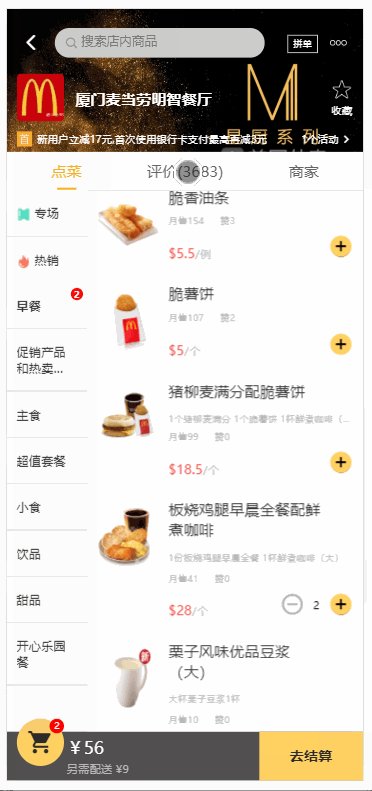
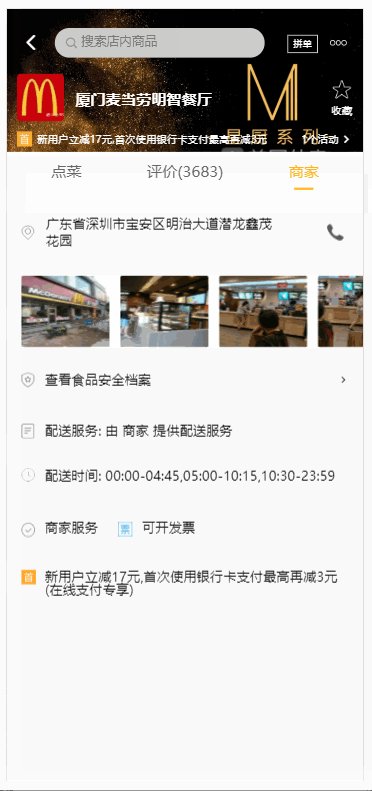
2.2 小米B2C商城实战
- 分布式架构设计
- 高并发场景应对方案
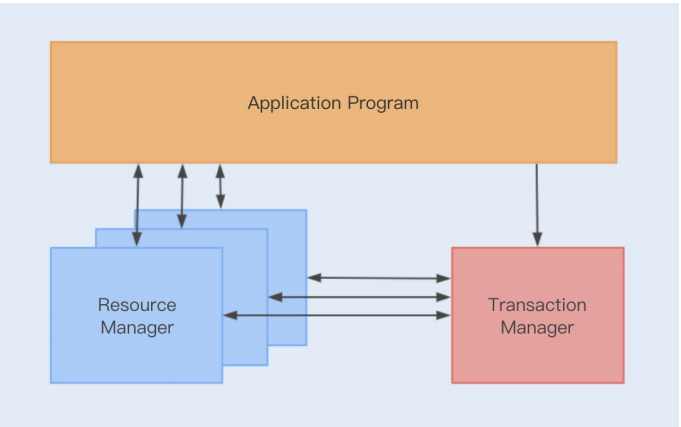
- 分布式事务场景策略
- 分布式场景方案
- 性能调优

2.3 美团商户分布式营销系统实战
- 系统架构设计
- 核心高并发模块
- 分布式服务化
- 数据库性能提升
- 百万级QPS读取
- 十万级别TPS的数据安全

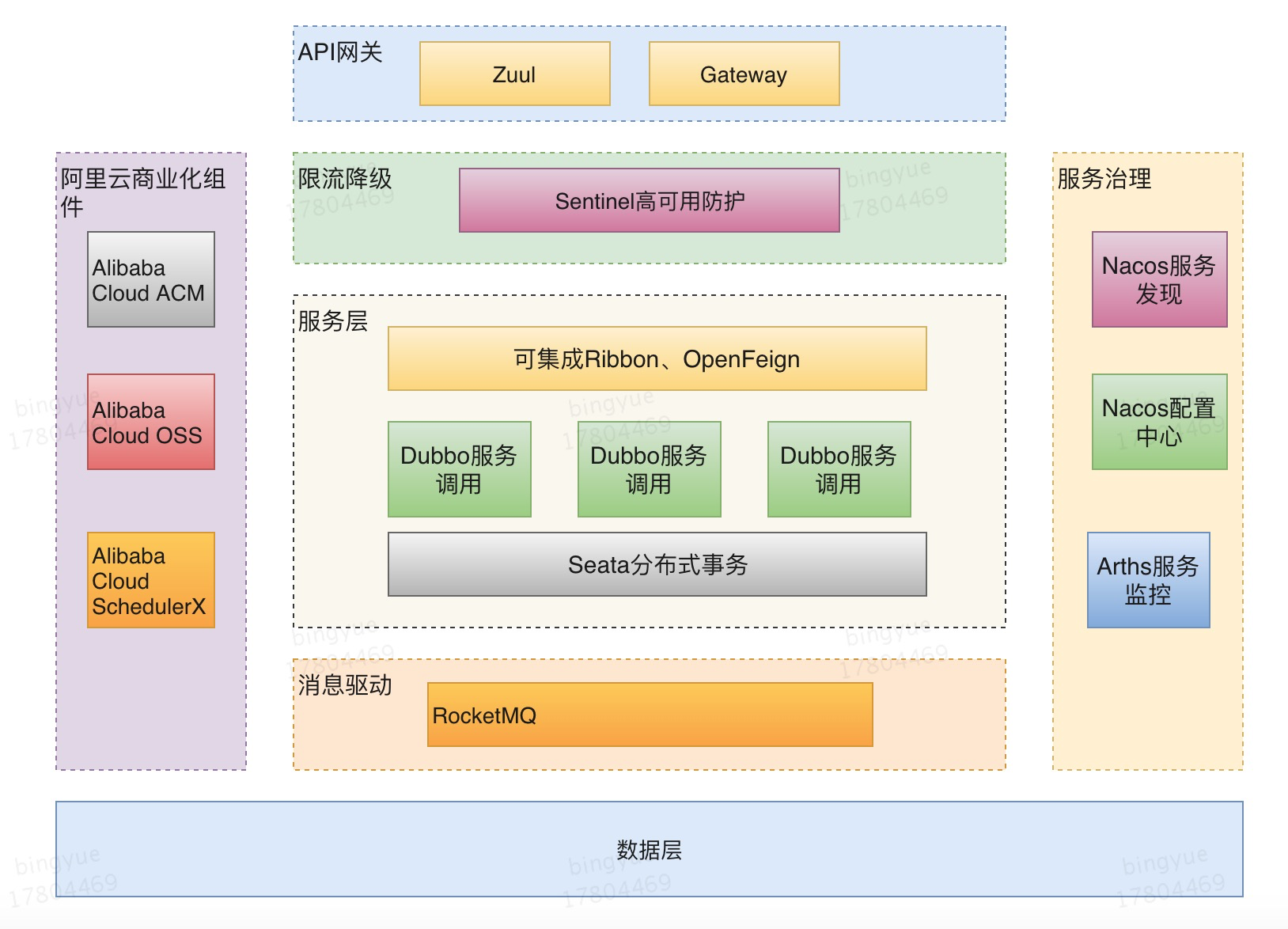
2.4 SpringCloud Alibaba 美团商户系统实战
- SpringCloud Alibaba项目
- 分布式场景实现
- 高并发场景应对方案实现

3.搞定面试
3.1 Java筑基(Tomcat+Mysql+设计模式+并发+Netty+JVM)
Tomcat为例:
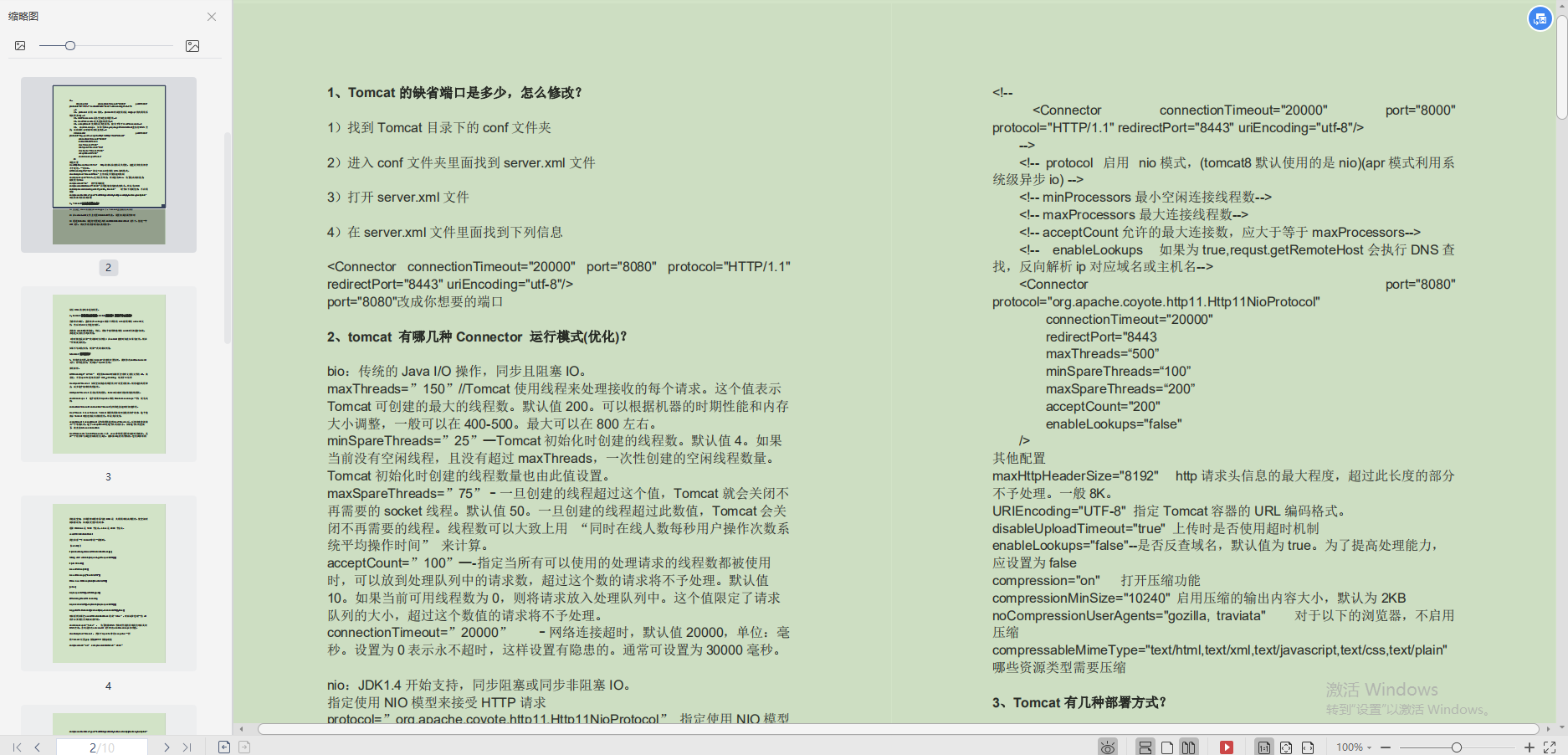
- Tomcat 的缺省端口是多少,怎么修改?
- Tomcat 有哪几种 Connector 运行模式(优化)?
- Tomcat 有几种部署方式?
- Tomcat 容器是如何创建 servlet 类实例?用到了什么原理?
- Tomcat 如何优化?
- 内存调优
- 垃圾回收策略调优
- 共享 session 处理
- 关于 Tomcat 的 session 数目
- 监视 Tomcat 的内存使用情况
- Tomcat 一个请求的完整过程
- Tomcat 工作模式?
- ......

3.2 分布式(Redis+mongoDB+MQ+Kafka+Nignx+ZK)
- Zookeeper为例:
- ZooKeeper 是什么?
- ZooKeeper 提供了什么?
- Zookeeper 文件系统
- 四种类型的 znode
- Zookeeper 通知机制
- Zookeeper 做了什么?
- zk 的命名服务(文件系统)
- zk 的配置管理(文件系统、通知机制)
- Zookeeper 集群管理(文件系统、通知机制)
- Zookeeper 分布式锁(文件系统、通知机制)
- 获取分布式锁的流程
- zookeeper 是如何保证事务的顺序一致性的?
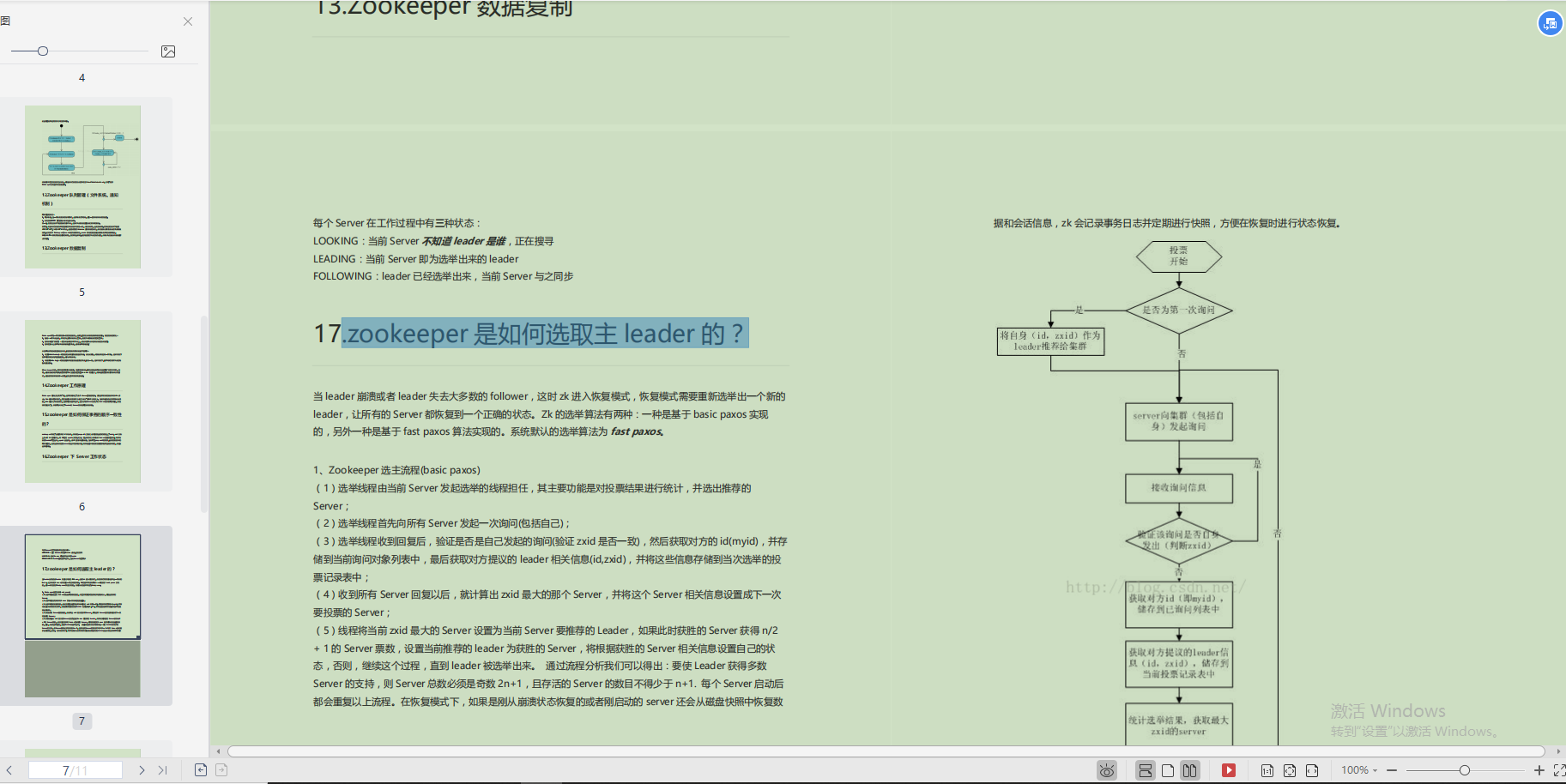
- zookeeper 是如何选取主 leader 的?
- ......

3.3 开源框架(Spring+SpringMVC+Mybatis)
SpringMVC为例:
3.4 微服务架构(Dubbo+SpringBoot+SpringCloud)
SpringCloud为例:
什么是 Spring Cloud?
使用 Spring Cloud 有什么优势?
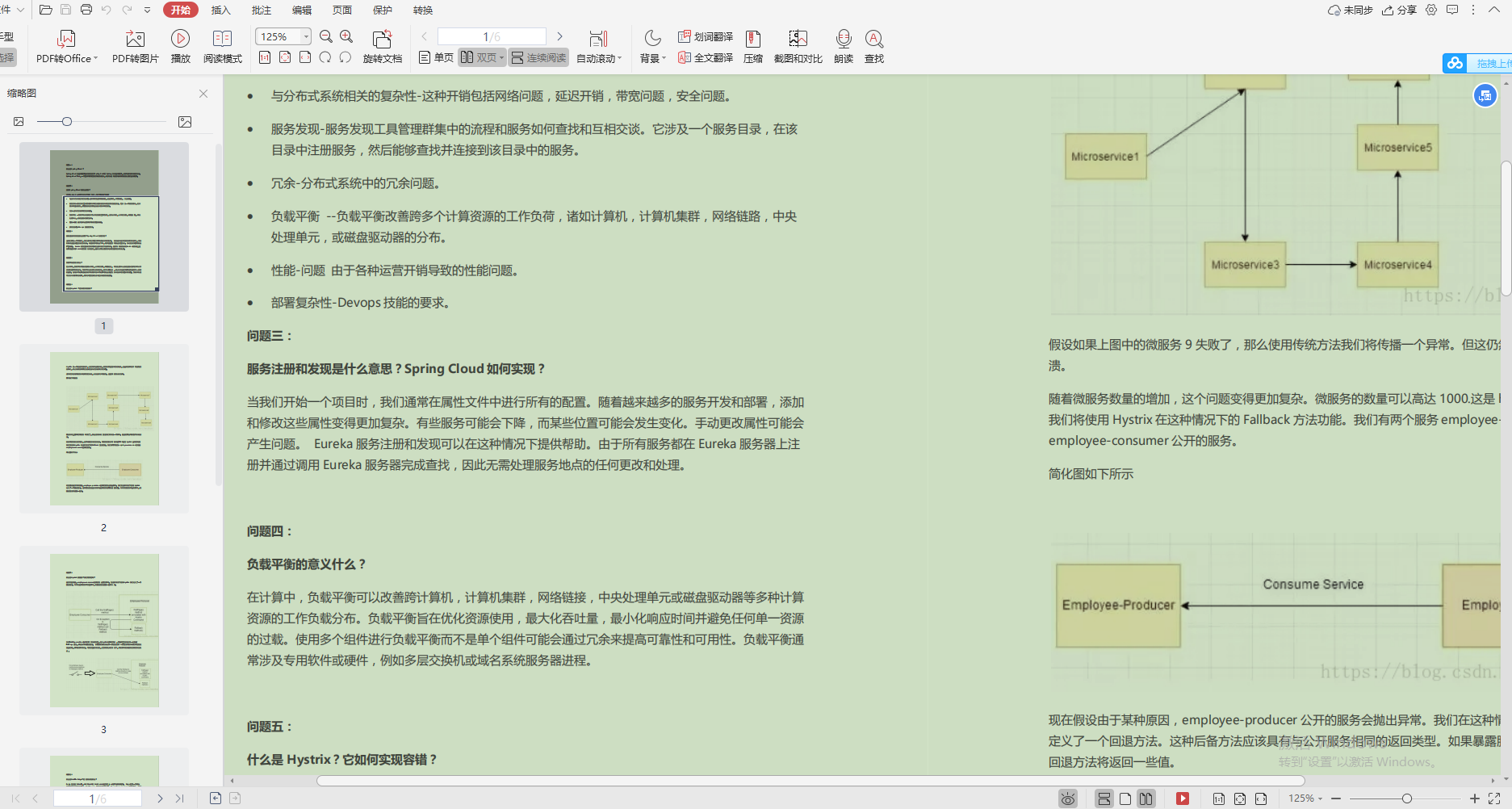
服务注册和发现是什么意思?Spring Cloud 如何实现?
负载平衡的意义什么?
什么是 Hystrix?它如何实现容错?
什么是 Hystrix 断路器?我们需要它吗?
什么是 Netflix Feign?它的优点是什么?
什么是 Spring Cloud Bus?我们需要它吗?
......

3.5 性能优化(Mysql优化+JVM优化+Tomcat优化)
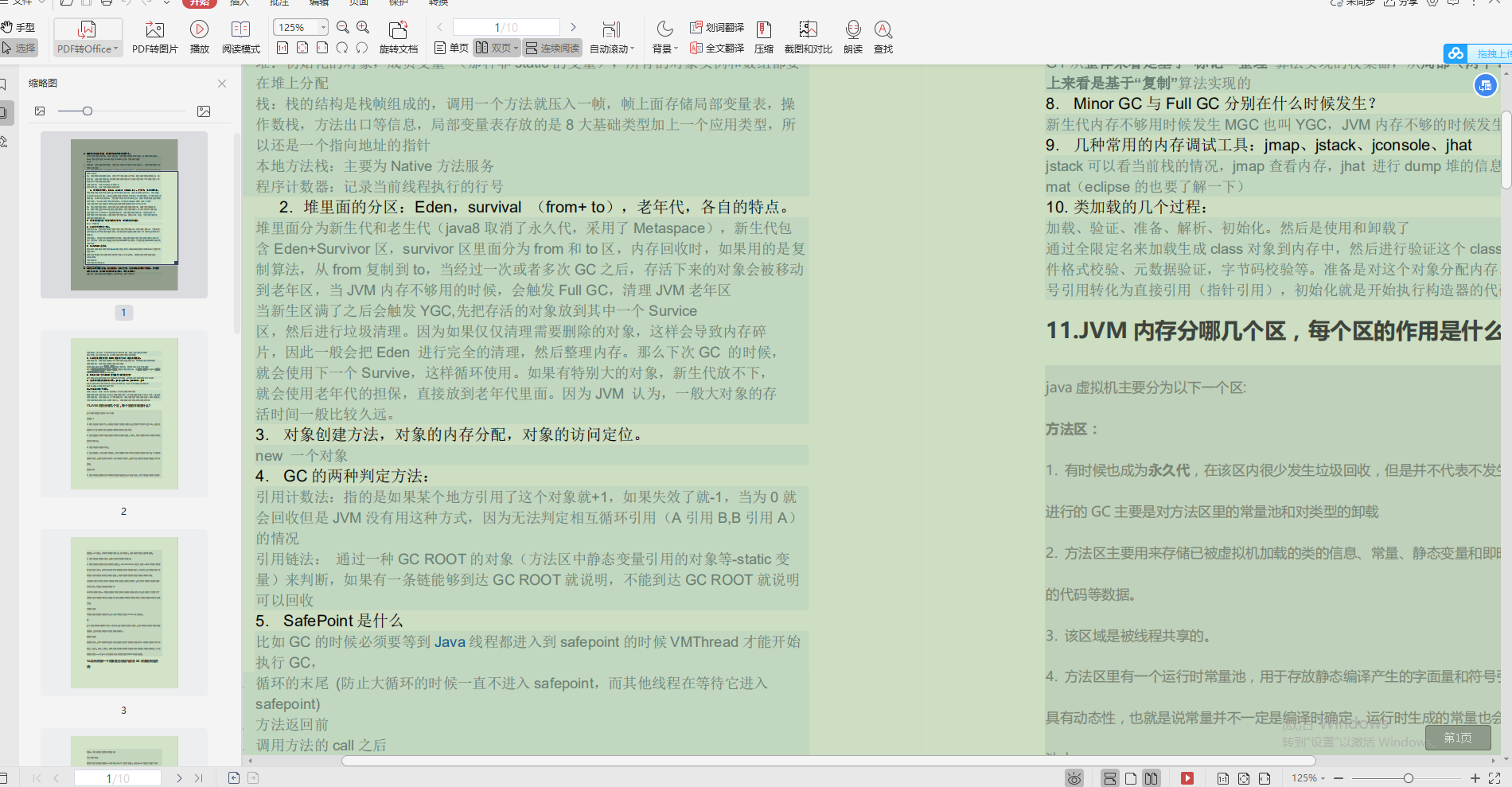
- 内存模型以及分区,需要详细到每个区放什么?
- 堆里面的分区:Eden,survival (from+ to),老年代,各自的特点。
- 对象创建方法,对象的内存分配,对象的访问定位。
- SafePoint 是什么?
- GC的3种收集方法:标记清除、标记整理、复制算法的原理与特点,分别用在什么地方,如果让你优化收集方法,有什么思路?
- GC 收集器有哪些?CMS 收集器与 G1 收集器的特点。
- Minor GC 与 Full GC 分别在什么时候发生?
- 类加载的几个过程?
- JVM 内存分哪几个区,每个区的作用是什么?
- 如何判断一个对象是否存活?(或者 GC 对象的判定方法)
- ......

3.6 一线互联网企业面试题

总结
不想架构师的程序员不是好程序员。
而架构师首先是好的程序员,其次架构师要担当维护应用程序系统架构的架构价值的角色。所以,成为架构师不容易,取决于你究竟付出了多少?
如果你也想成为一名架构师,想拥有Alibaba出品的这份Java架构宝典,只需要多多支持我即可!
——帮忙转发一下,关注后添加助理vx:yunduoa2019或扫描下图二维码,跟随助理指引自行获取

转载地址:http://pcfe.baihongyu.com/